In this article, you will learn how simple it is to setup your application with Vite. You will also learn how fast Vite is, how to use it with react, and how much it gets out of your way when you are using it.
What is Vite or Vitejs?
Vite is a lightning-fast, frontend build tool that aims to improve development experience for modern web projects.
Vite includes two major parts
A Dev Server that provides rich feature strengthening over ES native support
A build command based on rollup.js that bundles your code and offers highly optimized static assets for production.
Why Vite?
This would be the obvious first question come in your mind- why vite when there are already so many other bundlers out there? Whats so special about vite?
Other bundlers have improved the development efficiency to a great extent but as we move towards the large projects it increases the complexity of the project along with the code volume and number of modules which eventually impacts the performance level.
Vite can solve this issues by providing a different way for the bundlers to think about the dependencies by working directly with ES modules and letting the browsers do some of the work.
It also depends on HTTP to cache non-changing code. So instead of working on a huge bundled file where you are sending all the code to the client, it is the client who decides what to see and what to refresh.
Features:
- Pre-bundling: Lightning-fast speed: The most amazing part about vite is that it leverages the pre configured bundler instead of bundling during development. The pre-bundling and transpiling Vite does with esbuild provides a faster page loading experience by 10x to 20x times faster than any JS bundler.
- Hot Module Replacement(HMR): Vite provides an HMR API which JavaScript frameworks can leverage for providing instant page updates without reloading, with Vite all your file changes are reflected almost immediately so you do not need to reload the browser. It speeds up the development process.
- On-demand Compilation: Vite compiles the source files as they are requested by the browser so that only compiling the code imported and required on the current screen. This is different from what other bundlers do because they compile all the files in your project and bundles them before you can begin any changes to them. This makes Vite suitable for bigger projects.
- TypeScript Compatibility Another perk of Vite is it's support for TypeScript. It can import .ts files and can transpile them to .js files using esbuild. The esbuild speeds up the process along with HMR updates reflects in the browser within milliseconds.
- JSX: .jsx and .tsx are also supported by Vite. JSX transpilation is also done with esbuild and defaults to React 16 flavor. If you are not using JSX with React or Vue you can configure custom jsxFactory and jsxFragment using esbuild option.
The list of the features goes on you can read more features on their documentation.
Vite and React
The basic requirement to get started with Vite is to make sure you have installed node.js v12 or higher in your device and also that you are using latest version of the browser.
Initially Vite was made to work with Vue.js but now it also works with React,Preact and Vanilla.js apps.
Installation:
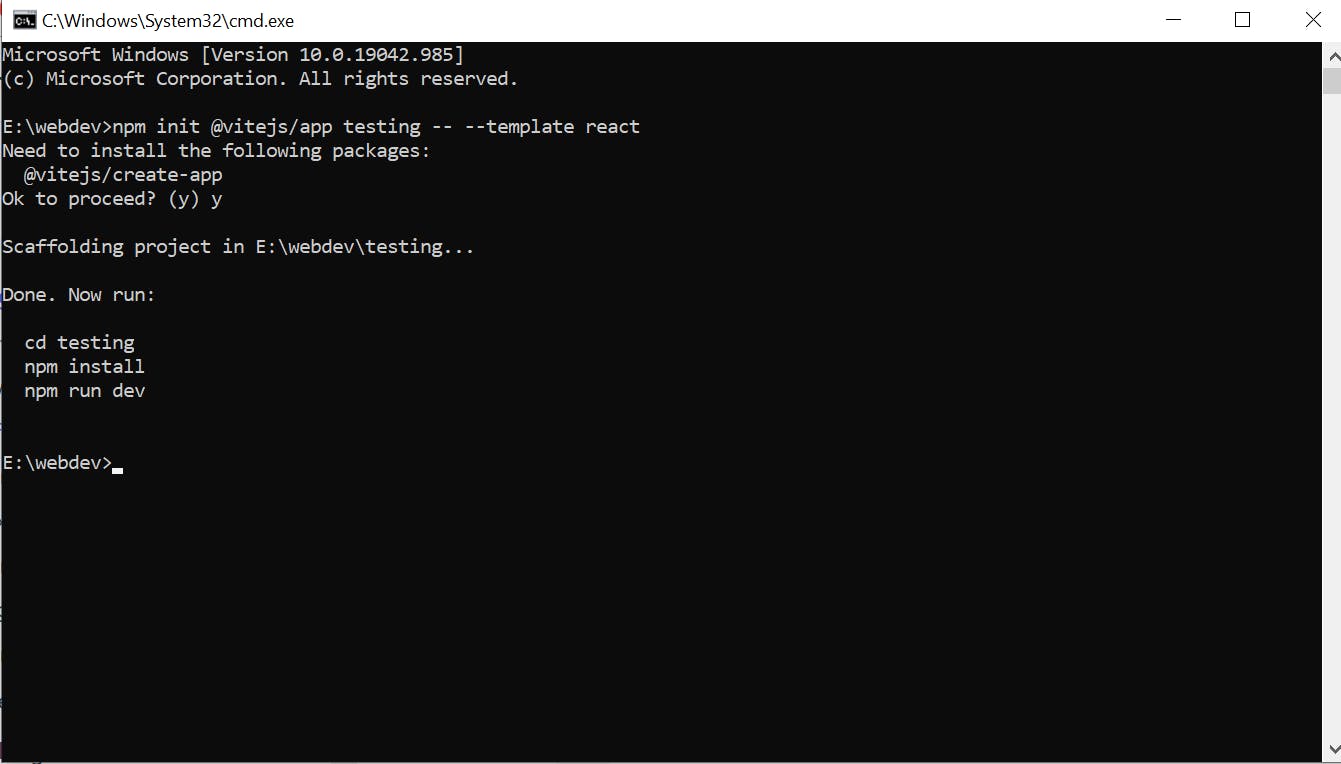
You can scaffhold to setup the Vite app with React template using following commands.
#npm 6.x
npm init @vitejs/app <project_name> --template react
#npm 7+
npm init @vitejs/app <project_name> -- --template react
# yarn
yarn create @vitejs/app <project-name> --template react
Vite supports the following templates:
- vanilla, vue, react, preact, lit-element, svelte
- vanilla-ts, vue-ts, react-ts, preact-ts, lit-element-ts, svelte-ts
 Now change the directory to the project directory
Now change the directory to the project directory
cd project-name
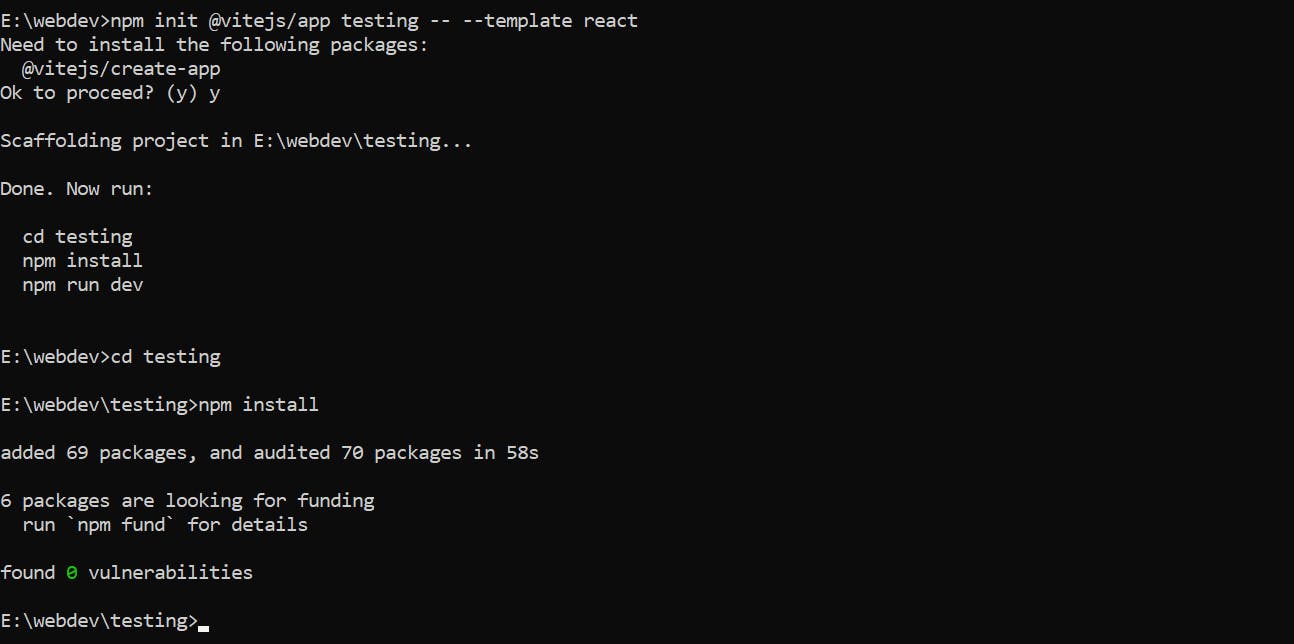
Now proceed to install the necessary packages required for the project by following command.
#using npm
npm install
#using yarn
yarn
Finally run the development server to see your app in the browser
npm run dev

Vite Vs Webpack
The main difference between Vite and other development servers is the fact that it does not bundle your file during development.
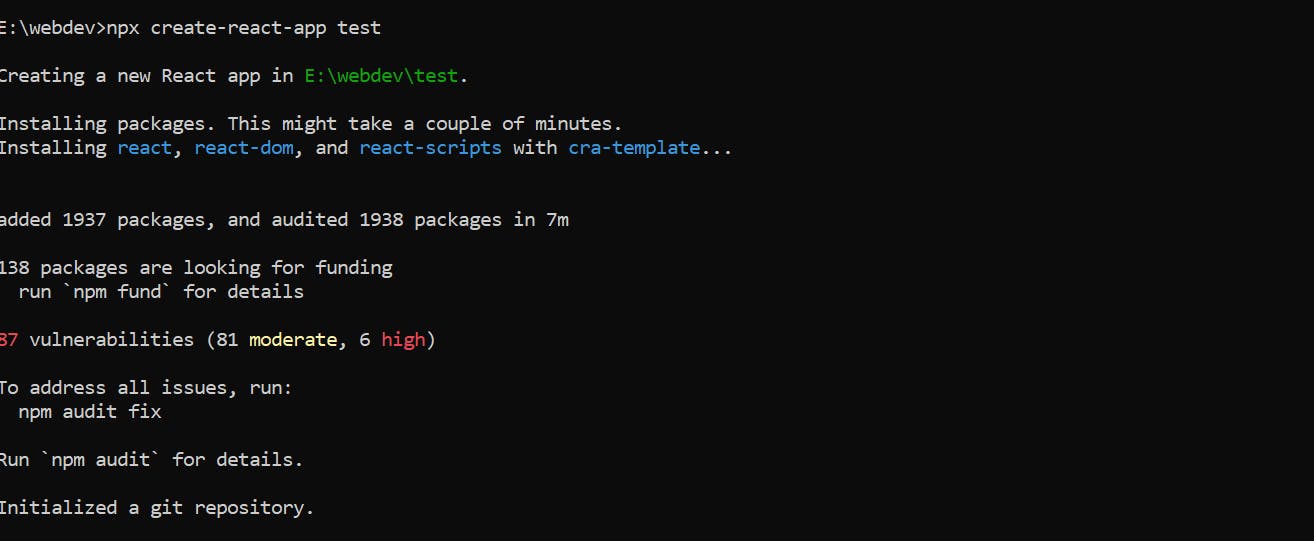
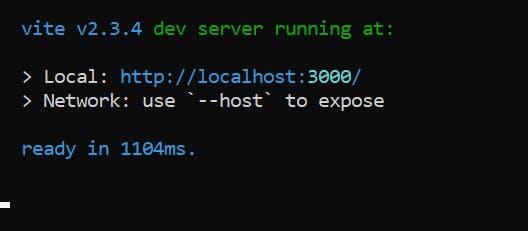
I have tried some tests on react app using Vite and webpack I would like to show you how Vite dominates webpack over the performance and speed.
 You can see in the image, Vite created the app within seconds. On the other hand, webpack takes serveral minutes to create a react app.
You can see in the image, Vite created the app within seconds. On the other hand, webpack takes serveral minutes to create a react app.

The Vite dev server starts instantly and with the HMR every code update is reflected in the browser quickly.
 While on the other hand webpack takes several seconds even minutes sometimes to start the dev server.
While on the other hand webpack takes several seconds even minutes sometimes to start the dev server.
Conclusion:
Using Vite, you will have a very fast development server which increases your development experience and enhances your productivity.
That's it for this article, hope you have liked it. I would recommend to surely give a try to Vite.
Thanks for reading!!